Path:
Startsida
> [Tjänster
>] Websiter > Websiter Bakgrund
Websiter, webställen, webbplatser, webb-sajter
BAKGRUNDSINFORMATION
Kärt barn har många namn och snart sagt alla ägnar
sig åt att göra websiter nu för tiden. Så även jag. Du kan ju beskåda bilderna
nedan och se om du skulle vilja låta mig göra din website. Jag har lärt mig undvika de vanligaste
fällorna, som gör websiterna svårlästa, motbjudande, avstötande eller får användaren
att välja något annat istället.
Den website du läser just nu har designats,
skapats, laddats upp och underhålls kontinuerligt av Qomputor Education Datasystems AB. Även om jag
favoriserar likartad layout på alla sidor, kan den variera här och där när jag provar nya
idéer.
Exempel på färdiga websiter och förslag
|
Posten
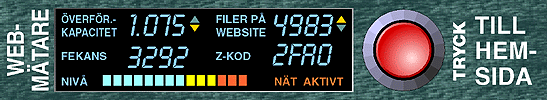
 Postens hybridpostsystem HMS, ett halv-elektroniskt,
halv-fysiskt alternativ till vanliga pappersbrev, skulle presenteras för EU och Posten valde att utföra
presentationen som en website. Jag fick en råtext av Posten och fick själv göra alla illustrationer
och skapa sitens miljö. Sanningen att säga fick jag några, inte allt för vackra bilder att
göra om och här ser du resultatet.
Postens hybridpostsystem HMS, ett halv-elektroniskt,
halv-fysiskt alternativ till vanliga pappersbrev, skulle presenteras för EU och Posten valde att utföra
presentationen som en website. Jag fick en råtext av Posten och fick själv göra alla illustrationer
och skapa sitens miljö. Sanningen att säga fick jag några, inte allt för vackra bilder att
göra om och här ser du resultatet.
Före
 Före min ”behandling” såg den ut så här. Inte
särskilt vackert. Inget mer än en råskiss.
Före min ”behandling” såg den ut så här. Inte
särskilt vackert. Inget mer än en råskiss.
Efter
 Efter min ”behandling” i CorelDRAW såg bilden ut så här.
En viss skillnad? En diskret, hoppingivande bakgrund betyder mycket, vilket också enhetliga färger gör.
Alla bilder i hela presentationen gjordes med samma färgspel, samma teckensnitt och samma bakgrunder. Det
håller samman presentationen för användaren.
Efter min ”behandling” i CorelDRAW såg bilden ut så här.
En viss skillnad? En diskret, hoppingivande bakgrund betyder mycket, vilket också enhetliga färger gör.
Alla bilder i hela presentationen gjordes med samma färgspel, samma teckensnitt och samma bakgrunder. Det
håller samman presentationen för användaren.
Företagsuniversitetet, distansstöd
 Företagsuniversitetet är en del av Stockholms
Universitet med inriktning på företag. Man ville börja arbeta med distansstöd till
kursen "PC-ansvarig", en kurs som jag för övrigt tidigare skrivit åt dem. Jag fick ingå
i en spånargrupp som till slut kom fram till att det hela skulle skötas via Internet, och jag tog fram
en webbplats avsedd för eleverna att arbeta med mellan kurstillfällena.
Företagsuniversitetet är en del av Stockholms
Universitet med inriktning på företag. Man ville börja arbeta med distansstöd till
kursen "PC-ansvarig", en kurs som jag för övrigt tidigare skrivit åt dem. Jag fick ingå
i en spånargrupp som till slut kom fram till att det hela skulle skötas via Internet, och jag tog fram
en webbplats avsedd för eleverna att arbeta med mellan kurstillfällena.
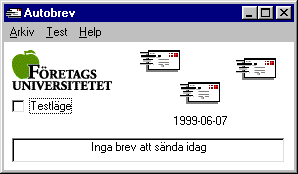
 Men
eleverna behöver påknuffare, elektroniska brev då och då, för att hålla
aktiviteten uppe och för att få dem att läsa på lite extra inför nästa kurstillfälle.
Det skapade jag med hjälp av ett Visaual Basic-program som läser kursschemat och skickar individualiserade
e-brev till alla kursdeltagare. Det mesta av arbetet med distansstödet har på så sätt kunnat
helautomatiseras.
Men
eleverna behöver påknuffare, elektroniska brev då och då, för att hålla
aktiviteten uppe och för att få dem att läsa på lite extra inför nästa kurstillfälle.
Det skapade jag med hjälp av ett Visaual Basic-program som läser kursschemat och skickar individualiserade
e-brev till alla kursdeltagare. Det mesta av arbetet med distansstödet har på så sätt kunnat
helautomatiseras.
En kommentar från en webbyrå: "Wow! Vad snyggt och enkelt! Så rakt på sak! Det
är det sällan man ser. Och det bästa av allt är att den fungerar!!" En luttrad man, således.
Lätt, blå bakgrund och runda former
 Den här kunden ville ha ett blått tema, med runda
former och uttonande färgsvep. Jag konstruerade en sida grundad på fyra stående och liggande koncentriska
ellipser med olika diametrar, med huvudelementet, bollen upprepad utefter en diagonal, fallande från övre
vänstra hörnet. Sidan är delad i en vänsterkant med knappar och en större högerkant
där textinnehållet fylls i. Vänsterkanten är en enda, klickbar bild, för det ger mindre
laddtid än en massa lösa knapp-bilder. Huvudsidan har jordklotsbilden som bakgrund, för att den
inte ska störa nedladdningen av de fyra knapparna som ligger i förgrunden. Dessa laddas på bara
10 sekunder, men alternativtexten till dem kommer på bara någon sekund. Resultatet blev en snabb sida,
njutbar för ögat. (Den något trista bandningen i färgerna förekommer inte i verkligheten.)
Den här kunden ville ha ett blått tema, med runda
former och uttonande färgsvep. Jag konstruerade en sida grundad på fyra stående och liggande koncentriska
ellipser med olika diametrar, med huvudelementet, bollen upprepad utefter en diagonal, fallande från övre
vänstra hörnet. Sidan är delad i en vänsterkant med knappar och en större högerkant
där textinnehållet fylls i. Vänsterkanten är en enda, klickbar bild, för det ger mindre
laddtid än en massa lösa knapp-bilder. Huvudsidan har jordklotsbilden som bakgrund, för att den
inte ska störa nedladdningen av de fyra knapparna som ligger i förgrunden. Dessa laddas på bara
10 sekunder, men alternativtexten till dem kommer på bara någon sekund. Resultatet blev en snabb sida,
njutbar för ögat. (Den något trista bandningen i färgerna förekommer inte i verkligheten.)
Operasångerska valde klassiskt utseende med sammet
 Anna Norrby är operasångerska
och konferencier. Hon ville ha ett elegant tema med sammetskant till vänster och hela siten fick gå
i olika nyanser av mörkblått. Det är den välkända layouten med en vänsterkant med
länkar i rött och ett högerfält med dynamisk information. Bakgrunden på förstasidan
baserades på en akvarell som Anna målat själv. Några musikprover finns med, i wav-format
för finsmakaren och mp3-kodat för den med lite långsammare ledning. Tack vare de goda förberedelserna
kunde hela siten göras klar och läggas ut på Internet på bara 12 timmar.
Anna Norrby är operasångerska
och konferencier. Hon ville ha ett elegant tema med sammetskant till vänster och hela siten fick gå
i olika nyanser av mörkblått. Det är den välkända layouten med en vänsterkant med
länkar i rött och ett högerfält med dynamisk information. Bakgrunden på förstasidan
baserades på en akvarell som Anna målat själv. Några musikprover finns med, i wav-format
för finsmakaren och mp3-kodat för den med lite långsammare ledning. Tack vare de goda förberedelserna
kunde hela siten göras klar och läggas ut på Internet på bara 12 timmar.
Brun bakgrund och tunna linjer, handritad stil
 Vem har gjort bättre teckningar än
Leonardo da Vinci? Hans skiss till ett jättelikt armborst fick bilda bakgrund till detta websiteförslag
till en kund som ville ha bruna toner och tunna linjer. Allting ser ut som om det vore handritat
med tusch. Teckensnittet på sidan, något så ovanligt som Zapf Calligraphic, valdes för att
det passade ihop med Leonardos stil. Sobert och klassiskt.
Vem har gjort bättre teckningar än
Leonardo da Vinci? Hans skiss till ett jättelikt armborst fick bilda bakgrund till detta websiteförslag
till en kund som ville ha bruna toner och tunna linjer. Allting ser ut som om det vore handritat
med tusch. Teckensnittet på sidan, något så ovanligt som Zapf Calligraphic, valdes för att
det passade ihop med Leonardos stil. Sobert och klassiskt.
Japansk restaurang
 Om jag någonsin skulle bli
ombedd att göra en website åt en japansk sushi-restaurang skulle jag lämna fram detta förslag.
Vackert, med dämpade färger och ett försök att hålla samma färger i knappar och
kanter, som i bakgrundsbilden. Dessutom med teckensnitt med en dragning åt Japan, utan att de för den
skull är svårlästa. (Om nu någon med kunskaper i japanska ser att bakgrunden är kinesisk,
så ber jag om ursäkt för det. Det är bara ett förslag.)
Om jag någonsin skulle bli
ombedd att göra en website åt en japansk sushi-restaurang skulle jag lämna fram detta förslag.
Vackert, med dämpade färger och ett försök att hålla samma färger i knappar och
kanter, som i bakgrundsbilden. Dessutom med teckensnitt med en dragning åt Japan, utan att de för den
skull är svårlästa. (Om nu någon med kunskaper i japanska ser att bakgrunden är kinesisk,
så ber jag om ursäkt för det. Det är bara ett förslag.)
QED AB
 Den här känner du säkert igen. Det är
den website du läser just nu. Den finns med bara för fullständighetens skull. Det är en traditionell
website med knappar ute till vänster och ett minimum av krimskrams. Framar har använts eftersom de underlättar
användandet och ger siten struktur.
Den här känner du säkert igen. Det är
den website du läser just nu. Den finns med bara för fullständighetens skull. Det är en traditionell
website med knappar ute till vänster och ett minimum av krimskrams. Framar har använts eftersom de underlättar
användandet och ger siten struktur.
Jag har uppfunnit ett eget system för bedömning av webbplatsers användbarhet som jag kallar
för Informationskvot (IK © Qomputor Education Datasystems AB).
Resonemanget utgår ifrån att människan helst vill läsa text med hög kontrast och
inte för mycket på en och samma gång. Är sidan för full med information ”mättas”
man ganska omedelbart och blir desorienterad och väljer kanske en annan sida. För lite information är
inte heller bra, sidan måste ju trots allt informera om något.
Vad gör en webbplats lättläst?
God struktur, en möjlighet till överblick och en informationskvot som gör det möjligt
att få grepp om sidan med ett ögonkast. Det är ju det fina med hyperlänkar, att man kan presentera
en mindre mängd överskådlig information och sedan länka till större informationsmängder.
Direkt när man ser en webbsida måste man sila:
- Vad är bara text och vad kan jag klicka på?
- Vad är jag intresserad av?
Finns det för många informationsenheter uteblir den automatiska processen och man börjar
lite flackande överst till vänster och dum-plöjer informationen i jakt på någon ände
att börja nysta i. Är layouten för dålig eller informationsenheterna för
många lyckas man aldrig, utan väljer en annan site.
Beräkna kvoten
Informationskvoten (IK) = (kpix*(1.310.720/din_upplösing))/ie
- Räkna ut hur många bildpunkter (pix) sidan behöver för att kunna läsas helt
och hållet. Det brukar bli mellan 300.000 och 900.000.
- Dividera med 1000 (du får kpix-värdet).
- Beräkna antalet bildpunkter på din skärm (bredd*höjd). Du får din_upplösning.
Detta värde är till för att kompensera för olika upplösningar.
- Räkna antalet informationsenheter (ie) på sidan. En ie är en länk, ett textblock,
en rubrik eller en bild.
- Sätt in värdena i ekvationen ovan och beräkna IK. Ett bra värde på informationskvoten
ligger någonstans kring 12-16.
Exempel
| Många portaler (t ex de tidiga versionerna av ”Passagen” och ”Torget” 1998, svenska webbplatser som höjts
till skyarna i pressen) hade IK på mellan 4 och 5 och var alldeles för svåröverskådliga.
Trenden fortsätter med svenska ”Spray”. |
| Vatikanens webbplats www.vatican.va låg under 1998 på 16,25 och var en njutning att se. |
| Glesa webbplatser med en IK på över 30 blir allt för intetsägande i och med
att de överför för lite information. |
Stora bilder
Den grövsta synden på det långsamma Internet vi har idag, och sannolikt kommer att få
ge oss till tåls med under överskådlig framtid, är att ha för stora eller för många
bilder.
Jag försöker alltid, om inte minimera mängden bilder, så åtminstone minimera deras
filstorlek. En sida med 25 bilder som tar 15 minuter att hämta, gör att de flesta tröttnar. En sida
bör skapas med avseende på läsare med modem, inte för folk med direktanslutning. En bild kan
manipuleras på många sätt för att bli ”mindre”. Mest handlar det om avancerad bildbehandling.
Min standard är att ha små miniatyrbilder i texten och sedan länkar till större versioner
av samma bild, för den som prompt vill vänta. Då har alla fått en chans.
Hemska bakgrunder och omöjliga färgkombinationer
Många väljer ohämmat svarta, blåa eller röda bakgrunder till sina websidor, mystiska
bakgrundsbilder eller text med en färg som har så låg eller underlig kontrast mot bakgrunden att
den bara kan läsas med svårighet.
Man kan bara konstatera att våra ögon är gjorda för att läsa svart text på vit
bakgrund och att det är något vi fått lära oss från barnsben. Att ändra på
detta bara för att man kan ha blå bokstäver på lila bakgrund, ökar inte direkt
läsbarheten.
Man kan ha bakgrundsbilder, men de ska hålla låg profil, låg kontrast och störa
texten så lite som möjligt.
Sammanhållning
Användaren måste förstå att han rör sig inom en och samma site när han byter
sida. Därför är det viktigt att miljön ser likandan ut överallt. Det bör vara samma
teckensnitt, samma färgkombinationer och samma bakgrundsbilder överallt.
Sökväg:
Startsida
> [Tjänster
>] Websiter > Websiter Bakgrund

 Postens hybridpostsystem HMS, ett halv-elektroniskt,
halv-fysiskt alternativ till vanliga pappersbrev, skulle presenteras för EU och Posten valde att utföra
presentationen som en website. Jag fick en råtext av Posten och fick själv göra alla illustrationer
och skapa sitens miljö. Sanningen att säga fick jag några, inte allt för vackra bilder att
göra om och här ser du resultatet.
Postens hybridpostsystem HMS, ett halv-elektroniskt,
halv-fysiskt alternativ till vanliga pappersbrev, skulle presenteras för EU och Posten valde att utföra
presentationen som en website. Jag fick en råtext av Posten och fick själv göra alla illustrationer
och skapa sitens miljö. Sanningen att säga fick jag några, inte allt för vackra bilder att
göra om och här ser du resultatet.


 Men
eleverna behöver påknuffare, elektroniska brev då och då, för att hålla
aktiviteten uppe och för att få dem att läsa på lite extra inför nästa kurstillfälle.
Det skapade jag med hjälp av ett Visaual Basic-program som läser kursschemat och skickar individualiserade
e-brev till alla kursdeltagare. Det mesta av arbetet med distansstödet har på så sätt kunnat
helautomatiseras.
Men
eleverna behöver påknuffare, elektroniska brev då och då, för att hålla
aktiviteten uppe och för att få dem att läsa på lite extra inför nästa kurstillfälle.
Det skapade jag med hjälp av ett Visaual Basic-program som läser kursschemat och skickar individualiserade
e-brev till alla kursdeltagare. Det mesta av arbetet med distansstödet har på så sätt kunnat
helautomatiseras.